编译程序
介绍
Cat2Bug-Platform采用Java+Vue语言开发,因此所有编译的基础都以这两种方式实现。
提示
编译的目的是修改源码 功能后,进行重新打包,如果您无此需求,可跳过此步,直接下载官网已经编译好的程序 进行安装部署。
手动方式编译
编译工具
| 工具名称 | 官网下载地址 | 使用说明 |
|---|---|---|
| JDK 11 | https://www.oracle.com | Java程序运行环境包 |
| Maven 3.3.6+ | https://maven.apache.org | 系统构建工具,用于编译Java程序 |
| NodeJs 16 | https://nodejs.org | 前端页面编译工具(注意:高版本编译打包时可能会报错,请下载16版) |
提示
以上工具的安装是手动编译程序的必要条件,请先保证您的电脑已经安装这些工具。
前后台分离方式编译
前后端分离方式既程序分为前端页面程序和后端数据服务程序,前端编译后部署在Nginx容器内,后端程序运行在Java环境下
- 下载源码
git clone https://gitee.com/cat2bug/cat2bug-platform.git
https://gitee.com/cat2bug/cat2bug-platform/repository/archive/master.zip
- 编译后端程序
进入源码根目录,执行以下打包命令
mvn clean package -Dmaven.test.skip=true
- clean: 打包前清除多余文件
- package: 编译打包程序
- -Dmaven.test.skip=true: 打包时跳过测试
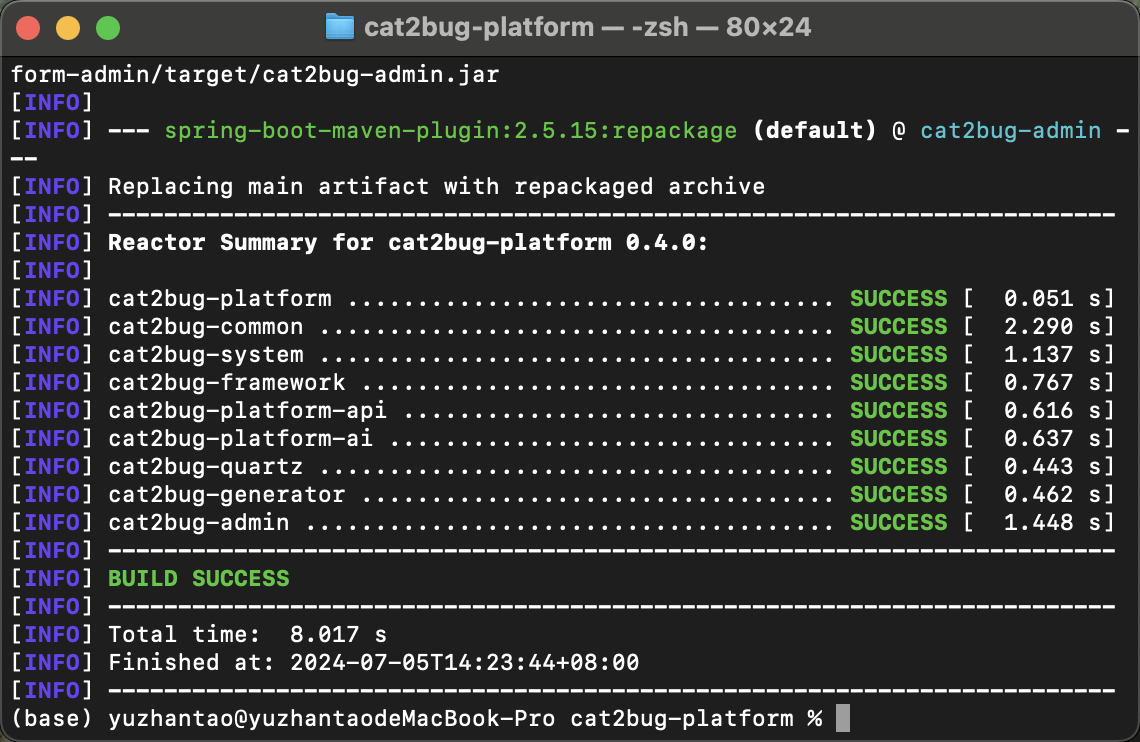
编译命令如果成功,会返回如下结果:

编译后的文件会创建在源码根目录的指定文件夹下
./cat2bug-platform-admin/target/cat2bug-admin.jar
- 编译前端程序
前端采用Vue框架开发,源码在cat2bug-platform-ui目录下,从命令行进入此目录,可选择通过NPM工具进行编译。
npm install
npm run build:prod
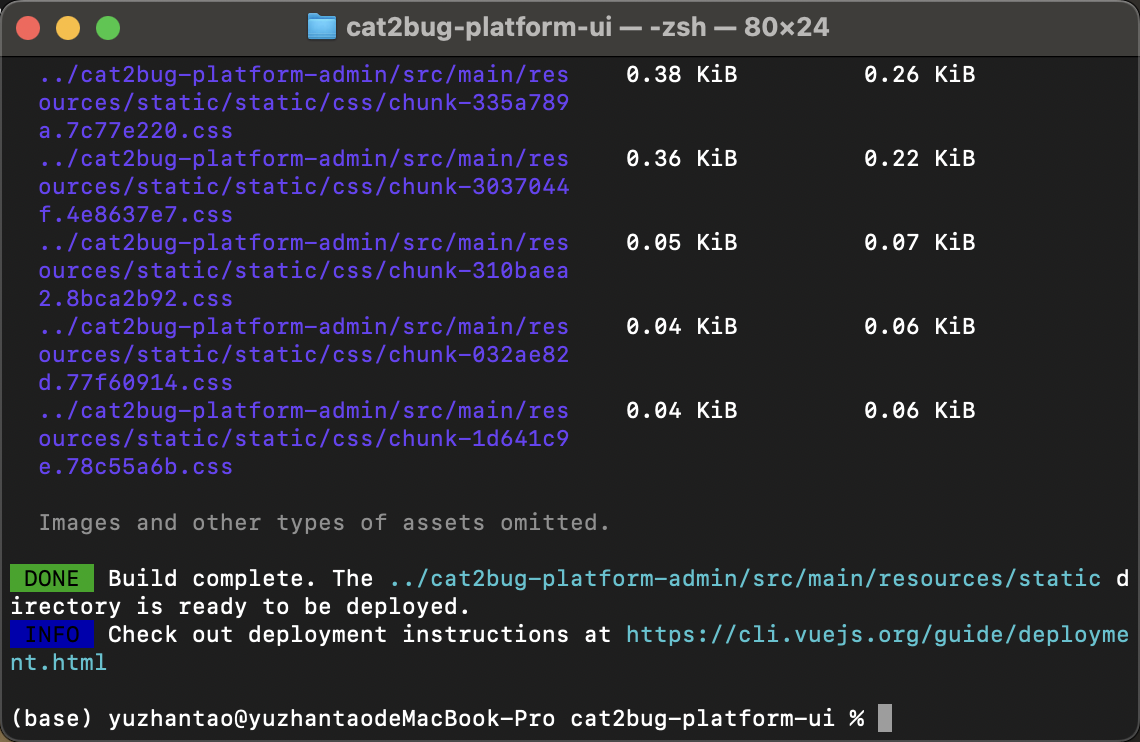
编译命令如果成功,会返回如下结果:

编译后的文件会创建在源码根目录的指定文件夹下
./cat2bug-platform-admin/src/main/resources/static/
编译好的前后端程序,放到指定容器中进行部署,详细部署方法,请参阅前后台部署
页面嵌入式Jar包编译
页面嵌入式部署是将页面程序和后台程序打包到一个Jar文件中,通过Jar中自带的Tomcat容器运行。
- 下载源码
git clone https://gitee.com/cat2bug/cat2bug-platform.git
https://gitee.com/cat2bug/cat2bug-platform/repository/archive/master.zip
- 编译前端程序
前端采用Vue框架开发,源码在cat2bug-platform-ui目录下,从命令行进入此目录,可选择通过NPM工具进行编译。
npm install
npm run build:embedded
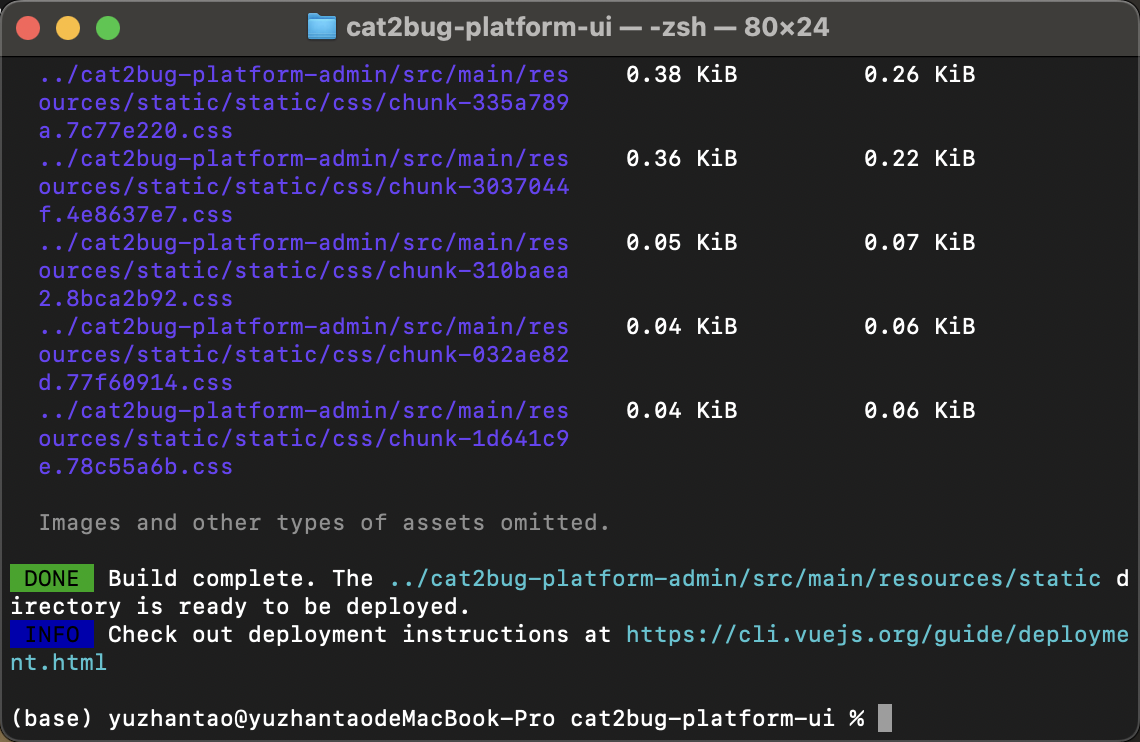
编译命令如果成功,会返回如下结果:

编译后的文件会创建在源码根目录的指定文件夹下,此文件夹下的文件会自动打包到后台程序中。
./cat2bug-platform-admin/src/main/resources/static/
- 编译后端程序
进入源码根目录,执行以下打包命令
mvn clean package -Dmaven.test.skip=true
- clean: 打包前清除多余文件
- package: 编译打包程序
- -Dmaven.test.skip=true: 打包时跳过测试
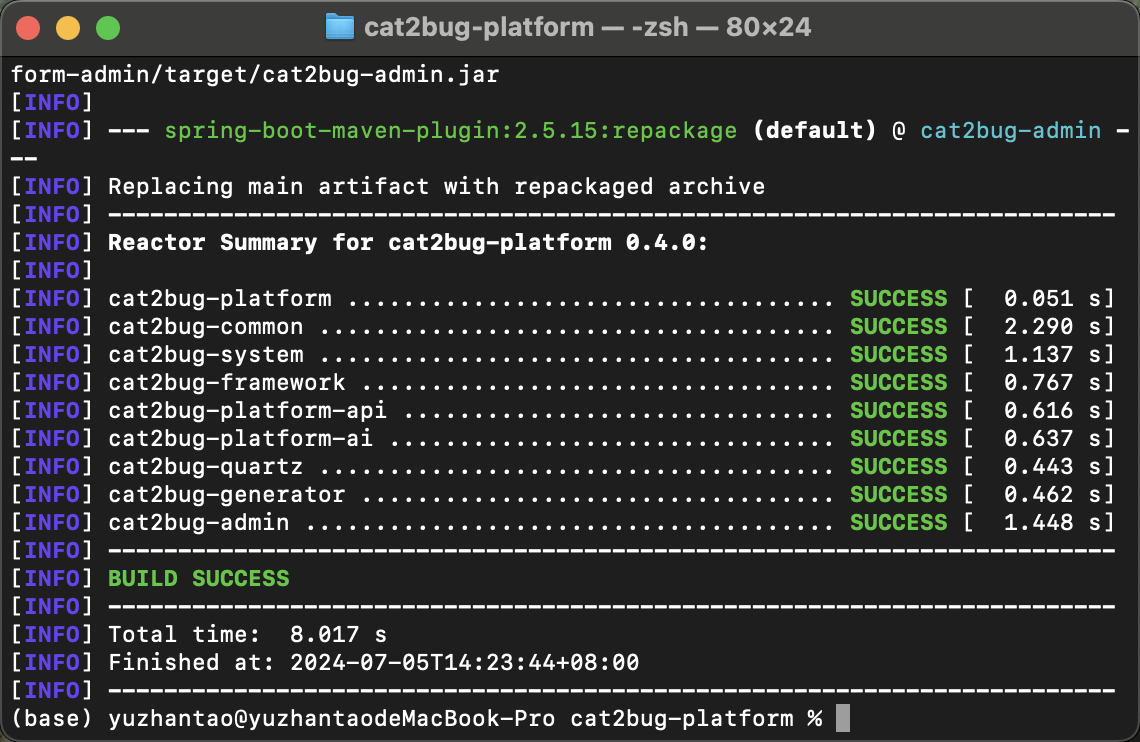
编译命令如果成功,会返回如下结果:

编译后的文件会创建在源码根目录的指定文件夹下
./cat2bug-platform-admin/target/cat2bug-admin.jar
此cat2bug-admin.jar包含了所有前后端程序,可以参考部署 教程进行实际部署。
Docker容器化
通过Docker编译程序,并实现容器化,可以避免在本地部署各种编译工具环境,此种方式是也是很多CI/DI自动化部署的首选方案。
编译工具
| 工具名称 | 官网下载地址 | 使用说明 |
|---|---|---|
| Docker | https://www.docker.com | Docker容器管理工具 |
提示
以上工具的安装是编译程序的必要条件,请先保证您的电脑已经安装这些工具。
Docker前后台分离方式编译
前后端分离方式既程序分为前端页面程序和后端数据服务程序,前端编译后部署在Nginx容器内,后端程序运行在Java环境下,多用于高可用的部署架构之中。
容器化前端程序
- 编写前端Dockerfile文件
创建一个前端文件夹,在此新建名称为Dockerfile的文件,并拷贝下面的Dockerfile脚本编码。
提示
以下Dockerfile脚本分别通过"Docker官网"或"国内镜像源"下载镜像,国内用户可优先选择"国内镜像源"
# 下载源码
FROM bitnami/git:latest as cat2bug_git_src
# 切换目录,指定源码克隆后保存位置
WORKDIR /usr/local/code
ADD http://api.m.taobao.com/rest/api3.do?api=mtop.common.getTimestamp /tmp/bustcache
# 拉取源代码
RUN git clone https://gitee.com/cat2bug/cat2bug-platform.git
# 编译前端源码
FROM node:16.16 as cat2bug_npm_build
# 切换目录,指定编译源码位置
WORKDIR /usr/local/code
# 将源码复制到下一个镜像中
COPY /usr/local/code .
WORKDIR /usr/local/code/cat2bug-platform/cat2bug-platform-ui
RUN npm install --registry http://registry.npm.taobao.org
RUN npm run build:prod
# 部署前端服务
FROM nginx:latest
# author
MAINTAINER yuzhantao@qq.com
# 将编译的前端文件复制到nginx中
COPY /usr/local/code/cat2bug-platform/cat2bug-platform-admin/src/main/resources/static /etc/nginx/html/cat2bug
# 如果需要部署https服务,请将密钥文件放到ssl目录中
# COPY --from=cat2bug_certs /ssl /etc/nginx/certs
COPY nginx.conf /etc/nginx/nginx.conf
EXPOSE 80
# 启动nginx服务
ENTRYPOINT ["nginx", "-g","daemon off;"]
# 下载源码
FROM qyzw-docker.pkg.coding.net/cat2bug/cat2bug-platform/git:latest as cat2bug_git_src
# 切换目录,指定源码克隆后保存位置
WORKDIR /usr/local/code
ADD http://api.m.taobao.com/rest/api3.do?api=mtop.common.getTimestamp /tmp/bustcache
# 拉取源代码
RUN git clone https://gitee.com/cat2bug/cat2bug-platform.git
# 编译前端源码
FROM qyzw-docker.pkg.coding.net/cat2bug/cat2bug-platform/node:16.16 as cat2bug_npm_build
# 切换目录,指定编译源码位置
WORKDIR /usr/local/code
# 将源码复制到下一个镜像中
COPY /usr/local/code .
WORKDIR /usr/local/code/cat2bug-platform/cat2bug-platform-ui
RUN npm install --registry http://registry.npm.taobao.org
RUN npm run build:prod
# 部署nginx
FROM qyzw-docker.pkg.coding.net/cat2bug/cat2bug-platform/nginx:latest
# author
MAINTAINER yuzhantao@qq.com
# 将编译的前端文件复制到nginx中
COPY /usr/local/code/cat2bug-platform/cat2bug-platform-admin/src/main/resources/static /etc/nginx/html/cat2bug
# 如果需要部署https服务,请将密钥文件放到ssl目录中
# COPY --from=cat2bug_certs /ssl /etc/nginx/certs
COPY nginx.conf /etc/nginx/nginx.conf
EXPOSE 80
# 启动nginx服务
ENTRYPOINT ["nginx", "-g","daemon off;"]
- 编写Nginx配置
在Dockerfile文件同级目录创建nginx.conf文件,并将下列配置拷贝其中。
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
keepalive_timeout 65;
client_max_body_size 1024M;
server {
listen 80;
server_name localhost;
location / {
root /etc/nginx/html/cat2bug;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# proxy_pass代理的是后台容器IP名称+端口
proxy_pass http://cat2bug-platform-web-after:2020/;
proxy_connect_timeout 600s;
proxy_send_timeout 600s;
proxy_read_timeout 600s;
}
error_page 500 502 503 504 /50x.html;
error_page 400 404 error.html;
}
}
- 编译前端镜像
在dockerfile和nginx.conf同级目录,执行如下命令构建Docker镜像。
docker build -t cat2bug-platform-web-front:latest .
- docker build: 代表编译dockerfile命令;
- -t: 指定编译的Docker镜像标签;
- cat2bug-platform-web-front: 标签名称(可自定义);
- latest: 标签版本号(可自定义);
- . : 指定构建镜像的上下文的路径;
注意
执行命令最后有一个点,不要漏掉
容器化后端程序
- 创建一个后端文件夹,在此新建名称为Dockerfile的文件,并拷贝下面的Dockerfile脚本编码。
提示
以下Dockerfile脚本分别通过"Docker官网"或"国内镜像源"下载镜像,国内用户可优先选择"国内镜像源"
# 下载源码
FROM bitnami/git:latest as cat2bug_git_src
# 切换目录,指定源码克隆后保存位置
WORKDIR /usr/local/code
ADD http://api.m.taobao.com/rest/api3.do?api=mtop.common.getTimestamp /tmp/bustcache
# 拉取源代码
RUN git clone https://gitee.com/cat2bug/cat2bug-platform.git
# 编译后端源码
FROM maven:3.8.5-openjdk-11 as cat2bug_java_build
# 切换目录,指定编译源码位置
WORKDIR /usr/local/code
# 将源码复制到下一个镜像中
COPY /usr/local/code .
WORKDIR /usr/local/code/cat2bug-platform
# 通过maven编译代码
RUN mvn clean package -Dmaven.test.skip=true
# 部署后端服务
FROM openjdk:11-jre
# author
MAINTAINER yuzhantao@qq.com
# 创建目录
RUN mkdir -p /home
# 指定路径
WORKDIR /home
# 将编译的后台程序拷贝到容器
COPY /usr/local/code/cat2bug-platform/cat2bug-platform-admin/target/cat2bug-admin.jar .
# 启动后端服务
ENTRYPOINT ["java","-jar","cat2bug-admin.jar"]
# 下载源码
FROM qyzw-docker.pkg.coding.net/cat2bug/cat2bug-platform/git:latest as cat2bug_git_src
# 切换目录,指定源码克隆后保存位置
WORKDIR /usr/local/code
ADD http://api.m.taobao.com/rest/api3.do?api=mtop.common.getTimestamp /tmp/bustcache
# 拉取源代码
RUN git clone https://gitee.com/cat2bug/cat2bug-platform.git
# 编译后端源码
FROM qyzw-docker.pkg.coding.net/cat2bug/cat2bug-platform/maven:3.8.5-openjdk-11 as cat2bug_java_build
# 切换目录,指定编译源码位置
WORKDIR /usr/local/code
# 将源码复制到下一个镜像中
COPY /usr/local/code .
WORKDIR /usr/local/code/cat2bug-platform
# 通过maven编译代码
RUN mvn clean package -Dmaven.test.skip=true
# 部署后端服务
FROM qyzw-docker.pkg.coding.net/cat2bug/cat2bug-platform/openjdk:11-jre
# author
MAINTAINER yuzhantao@qq.com
# 创建目录
RUN mkdir -p /home
# 指定路径
WORKDIR /home
# 将编译的后台程序拷贝到容器
COPY /usr/local/code/cat2bug-platform/cat2bug-platform-admin/target/cat2bug-admin.jar .
# 启动后端服务
ENTRYPOINT ["java","-jar","cat2bug-admin.jar"]
- 编译后端镜像
在dockerfile同级目录的命令行中,执行如下命令构建Docker镜像。
docker build -t cat2bug-platform-web-after:latest .
- docker build: 代表编译dockerfile命令;
- -t: 指定编译的Docker镜像标签;
- cat2bug-platform-web-after: 标签名称(可自定义);
- latest: 标签版本号(可自定义);
- . : 指定构建镜像的上下文的路径;
注意
执行命令最后有一个点,不要漏掉
检查编译结果
- 查看Docker镜像列表中是否存在
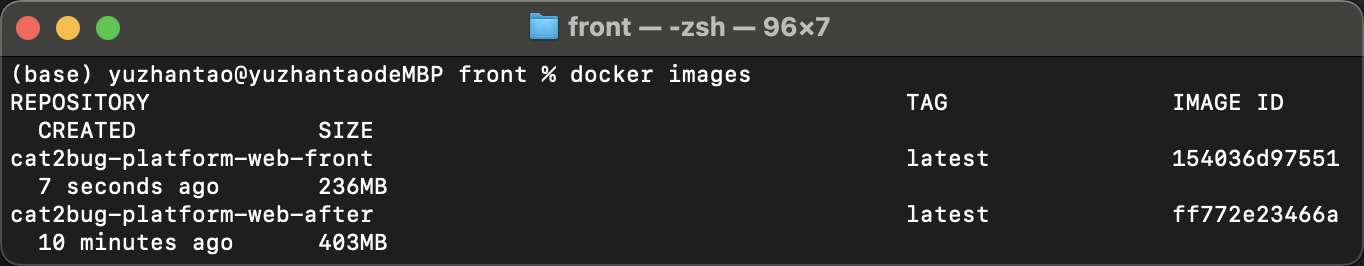
当前后端程序都已构建完成后,执行以下命令查看镜像名称是否已在镜像列表中。
docker images

- 运行镜像查看启动是否正常
- 运行后端镜像
docker run -it -d -p 2020:2020 --name cat2bug-platform-web-after cat2bug-platform-web-after:latest
- 运行前端镜像
docker run -it -d -p 8022:80 --name cat2bug-platform-web-front --link cat2bug-platform-web-after cat2bug-platform-web-front:latest
- 查看运行情况
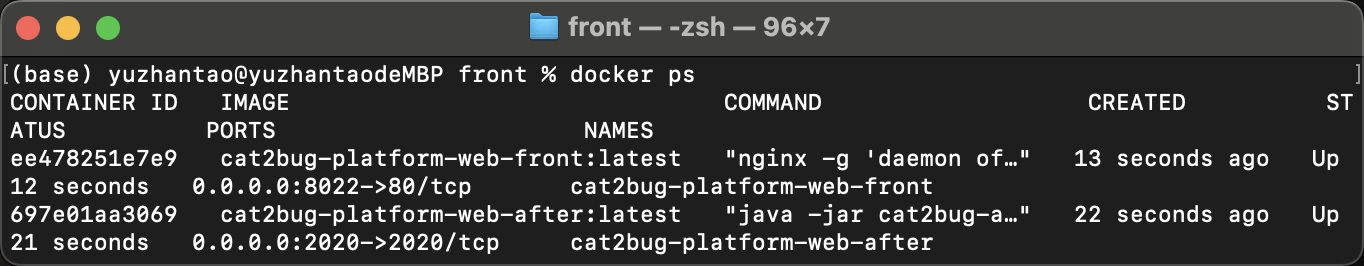
docker ps

如上图,在docker ps命令中可以看到两个容器已运行成功。
3 . 访问Cat2Bug-Platform
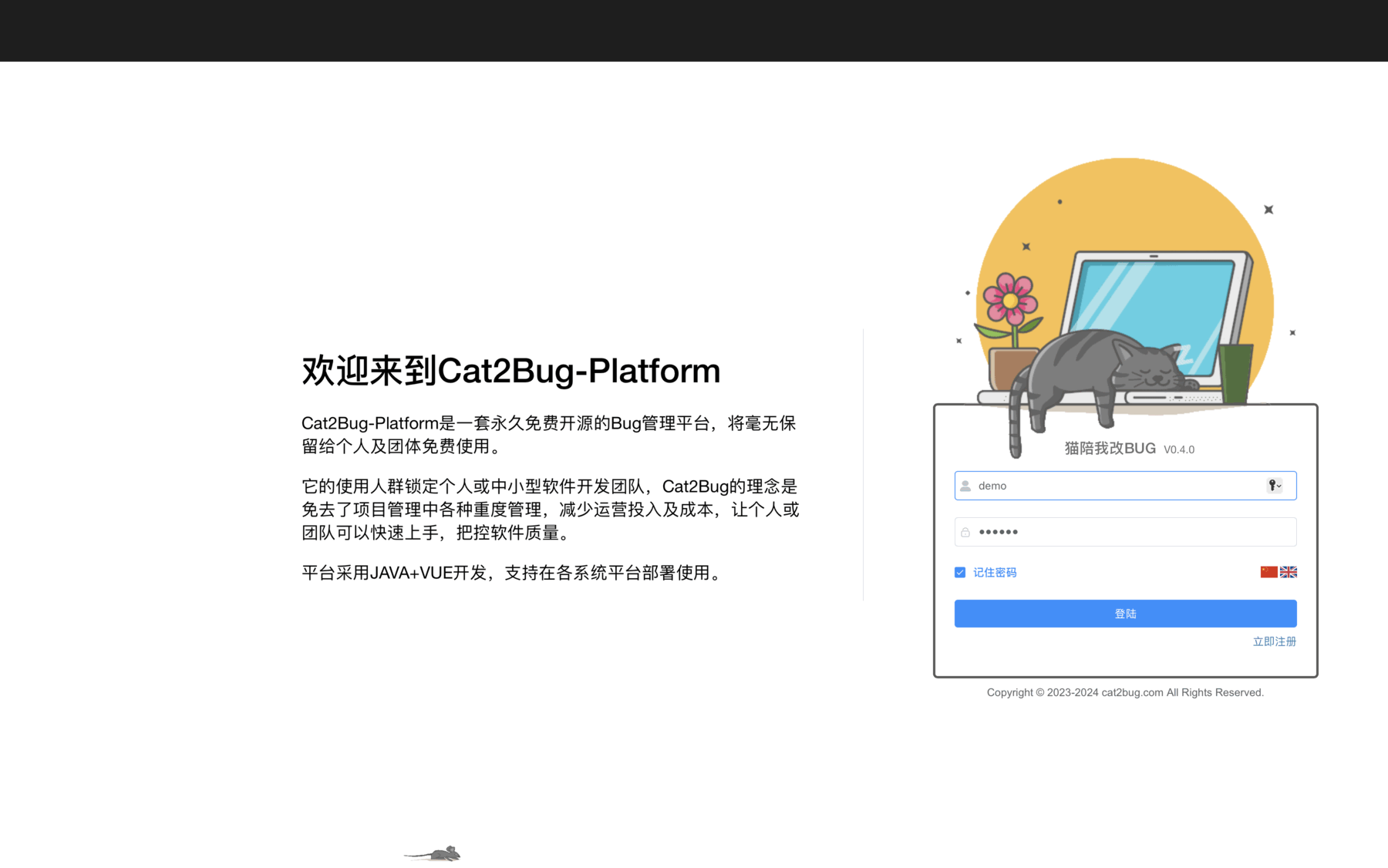
通过浏览器访问网页,如果是在本地部署,访问网址为: http://localhost:8022
看到以下登陆界面,代表编译部署成功

提示
检查编译结果中的部署采用H2嵌入数据库,如需MySQL或更详细的部署方案,请参阅部署模块。
Docker单容器编译
单容器部署将前后端编译打包成一个Jar文件,并放到Docker容器中执行,多用于服务器资源紧张,单点运行的场景中。
容器化程序
- 编写前端Dockerfile文件
创建一个文件夹,在此新建名称为Dockerfile的文件,并拷贝下面的Dockerfile脚本编码。
提示
以下Dockerfile脚本分别通过"Docker官网"或"国内镜像源"下载镜像,国内用户可优先选择"国内镜像源"
# 下载源码
FROM bitnami/git:latest as cat2bug_git_src
# 切换目录,指定源码克隆后保存位置
WORKDIR /usr/local/code
ADD http://api.m.taobao.com/rest/api3.do?api=mtop.common.getTimestamp /tmp/bustcache
# 拉取源代码
RUN git clone https://gitee.com/cat2bug/cat2bug-platform.git
# 编译前端源码
FROM node:16.16 as cat2bug_npm_build
# 切换目录,指定编译源码位置
WORKDIR /usr/local/code
# 将源码复制到下一个镜像中
COPY /usr/local/code .
WORKDIR /usr/local/code/cat2bug-platform/cat2bug-platform-ui
RUN npm install --registry http://registry.npm.taobao.org
RUN npm run build:embedded
# 编译后端源码
FROM maven:3.8.5-openjdk-11 as cat2bug_java_build
# 切换目录,指定编译源码位置
WORKDIR /usr/local/code
# 将源码复制到下一个镜像中
COPY /usr/local/code .
WORKDIR /usr/local/code/cat2bug-platform
# 通过maven编译代码
RUN mvn clean package -Dmaven.test.skip=true
# 部署后端服务
FROM openjdk:11-jre
# author
MAINTAINER yuzhantao@qq.com
# 创建目录
RUN mkdir -p /home
# 指定路径
WORKDIR /home
# 将编译的后台程序拷贝到容器
COPY /usr/local/code/cat2bug-platform/cat2bug-platform-admin/target/cat2bug-admin.jar .
# 启动后端服务
ENTRYPOINT ["java","-jar","cat2bug-admin.jar"]
# 下载源码
FROM qyzw-docker.pkg.coding.net/cat2bug/cat2bug-platform/git:latest as cat2bug_git_src
# 切换目录,指定源码克隆后保存位置
WORKDIR /usr/local/code
ADD http://api.m.taobao.com/rest/api3.do?api=mtop.common.getTimestamp /tmp/bustcache
# 拉取源代码
RUN git clone https://gitee.com/cat2bug/cat2bug-platform.git
# 编译前端源码
FROM qyzw-docker.pkg.coding.net/cat2bug/cat2bug-platform/node:16.16 as cat2bug_npm_build
# 切换目录,指定编译源码位置
WORKDIR /usr/local/code
# 将源码复制到下一个镜像中
COPY /usr/local/code .
WORKDIR /usr/local/code/cat2bug-platform/cat2bug-platform-ui
RUN npm install --registry http://registry.npm.taobao.org
RUN npm run build:embedded
# 编译后端源码
FROM qyzw-docker.pkg.coding.net/cat2bug/cat2bug-platform/maven:3.8.5-openjdk-11 as cat2bug_java_build
# 切换目录,指定编译源码位置
WORKDIR /usr/local/code
# 将源码复制到下一个镜像中
COPY /usr/local/code .
WORKDIR /usr/local/code/cat2bug-platform
# 通过maven编译代码
RUN mvn clean package -Dmaven.test.skip=true
# 部署后端服务
FROM qyzw-docker.pkg.coding.net/cat2bug/cat2bug-platform/openjdk:11-jre
# author
MAINTAINER yuzhantao@qq.com
# 创建目录
RUN mkdir -p /home
# 指定路径
WORKDIR /home
# 将编译的后台程序拷贝到容器
COPY /usr/local/code/cat2bug-platform/cat2bug-platform-admin/target/cat2bug-admin.jar .
# 启动后端服务
ENTRYPOINT ["java","-jar","cat2bug-admin.jar"]
- 编译镜像
在dockerfile同级目录的命令行中,执行如下命令构建Docker镜像。
docker build -t cat2bug-platform:latest .
- docker build: 代表编译dockerfile命令;
- -t: 指定编译的Docker镜像标签;
- cat2bug-platform: 标签名称(可自定义);
- latest: 标签版本号(可自定义);
- . : 指定构建镜像的上下文的路径;
注意
执行命令最后有一个点,不要漏掉
检查编译结果
- 查看Docker镜像列表中是否存在
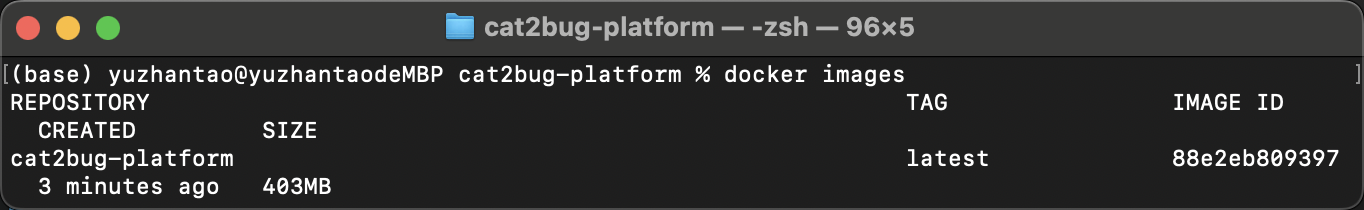
当前后端程序都已构建完成后,执行以下命令查看镜像名称是否已在镜像列表中。
docker images

- 运行镜像查看启动是否正常
- 运行镜像
docker run -it -d -p 8022:2020 --name cat2bug-platform cat2bug-platform:latest
- 查看运行情况
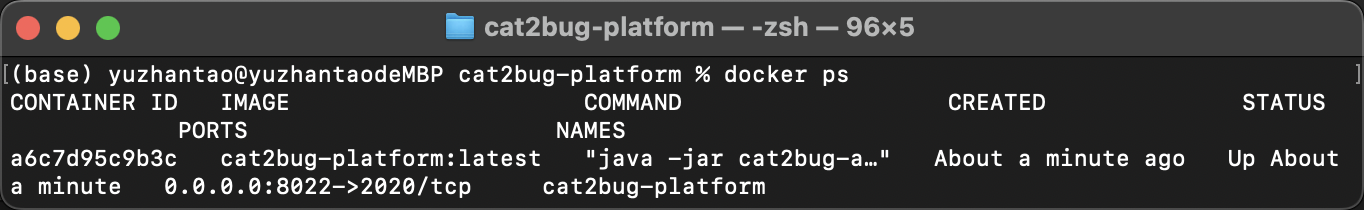
docker ps

如上图,在docker ps命令中可以看到两个容器已运行成功。
3 . 访问Cat2Bug-Platform
通过浏览器访问网页,如果是在本地部署,访问网址为: http://localhost:8022
看到以下登陆界面,代表编译部署成功

常见问题
- VUE编译报错 Error: error:0308010c:digital envelope routines::unsupported
解决方案:降低Node版本至17以下,目前我的版本为16.16.0
